Résumé et crédits
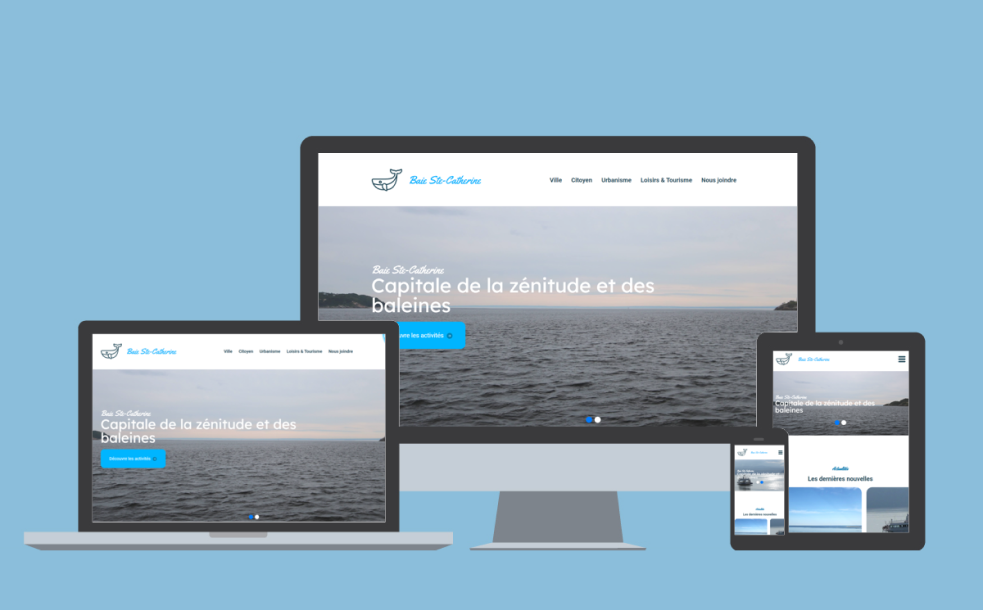
Le but principal de ce projet était de reproduire une maquette servant de refonte au site web de la ville de Baie Ste-Catherine afin de mettre en pratique
la notion des composants Javascripts que nous avons appris à faire au cours de la session en créant par nous-même un composant supplémentaire
Pour ce projet, la maquette figma était fournie par le professeur et j'ai codé l'entièreté du Html, Css et Javascript pour le site web
Processus
Le design et la maquette étaient fournis par les professeurs. J’ai donc commencé par intégrer et classer les contenus en HTML. Ensuite j’ai appliqué les styles en CSS, j’ai alterné entre Javascript et CSS
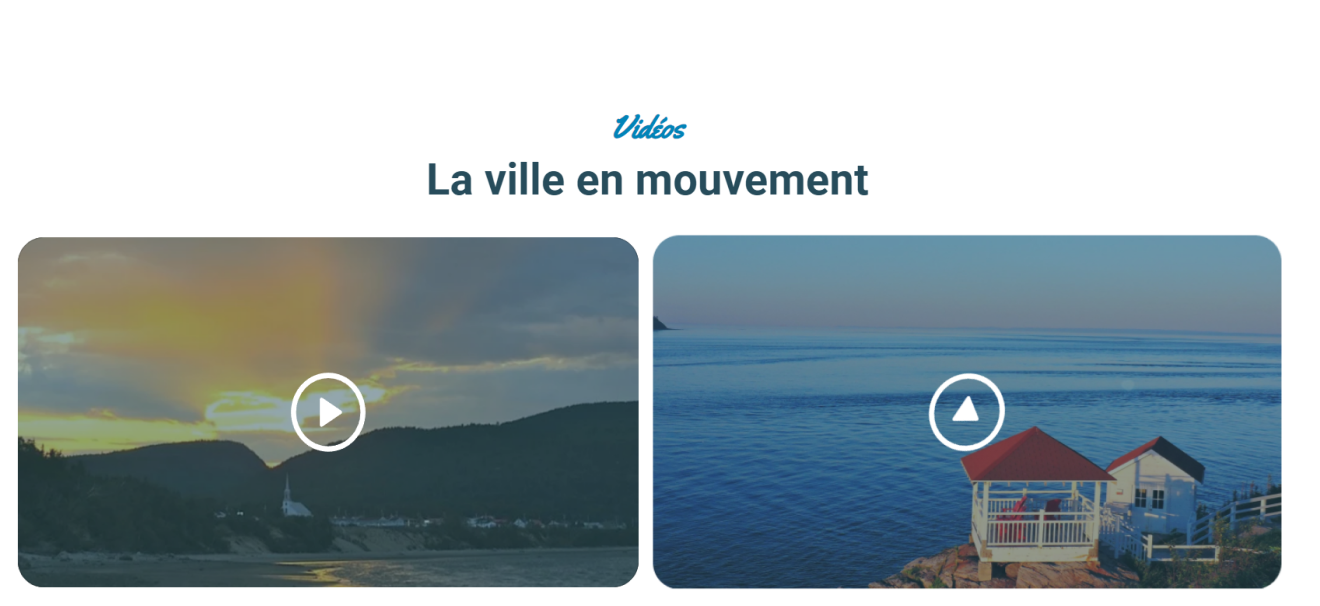
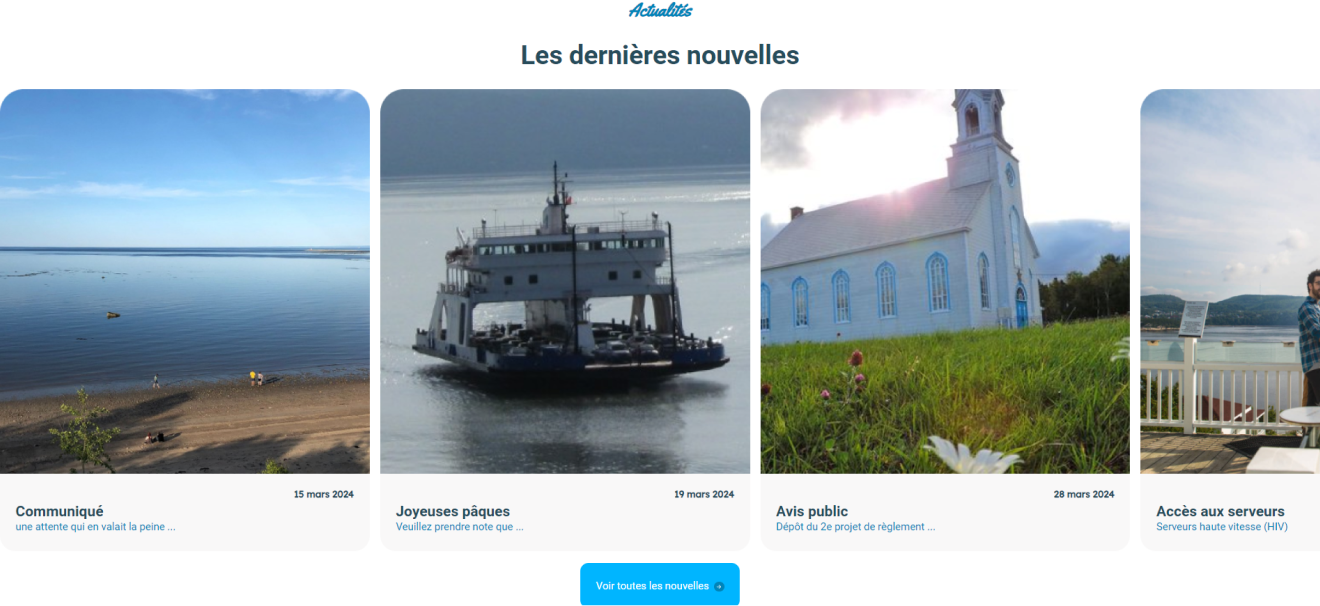
pour intégrer correctement les composants demandés (Carousel, vidéo Youtube, Header) et j’ai fait le responsive pour m’assurer que tout restait visible peu importe la taille d’écran.
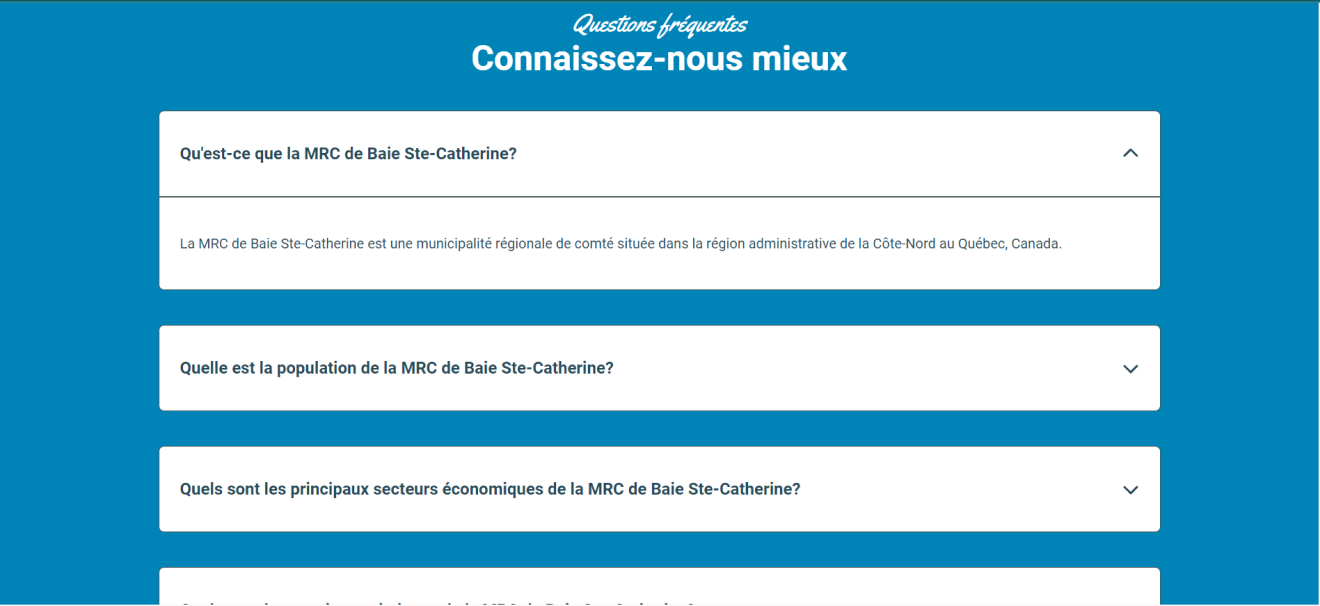
Un nouveau composant?
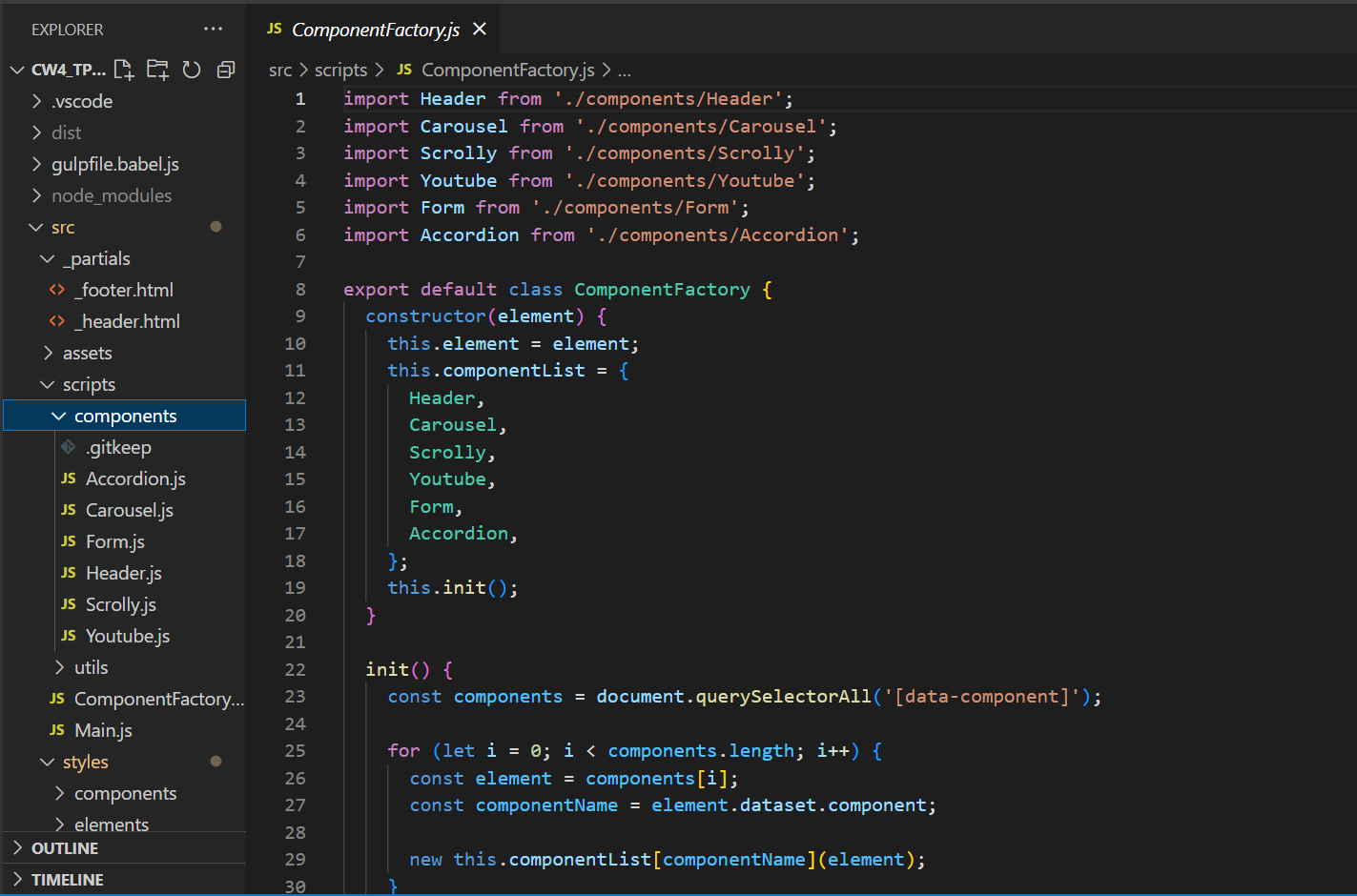
La plupart des composants utilisés dans le projets avaient été enseignés plus tôt dans la session pour nous permettre d’avoir du code réutilisable plus tard. Par contre, ce projet nous demandait
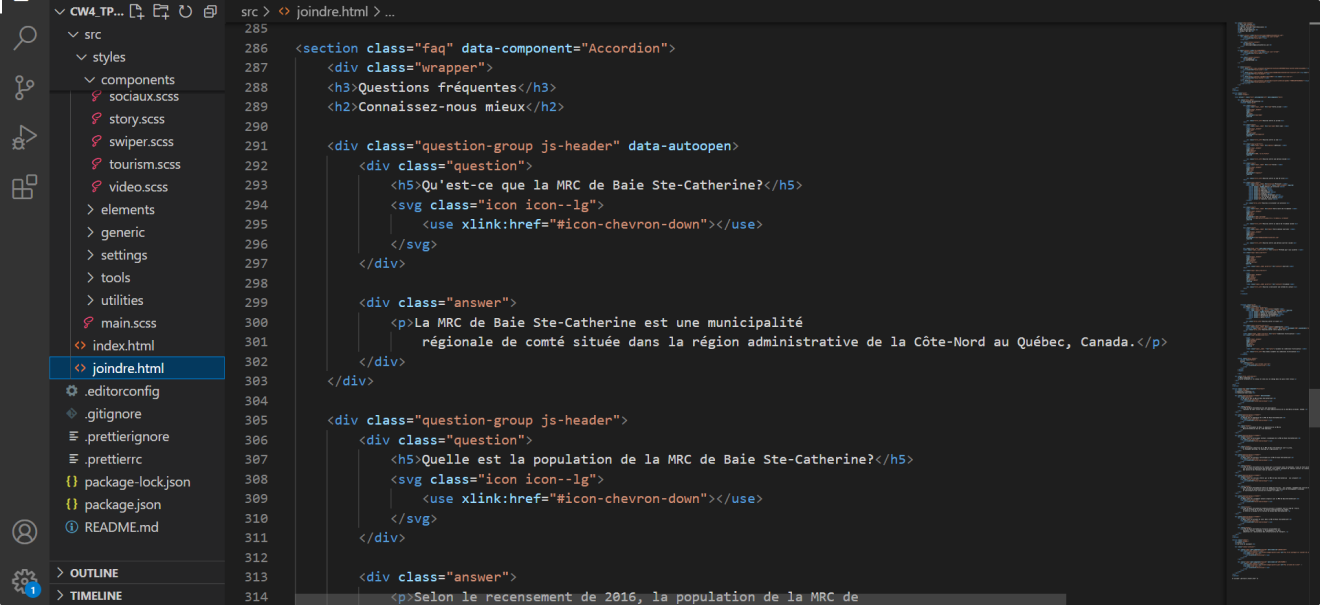
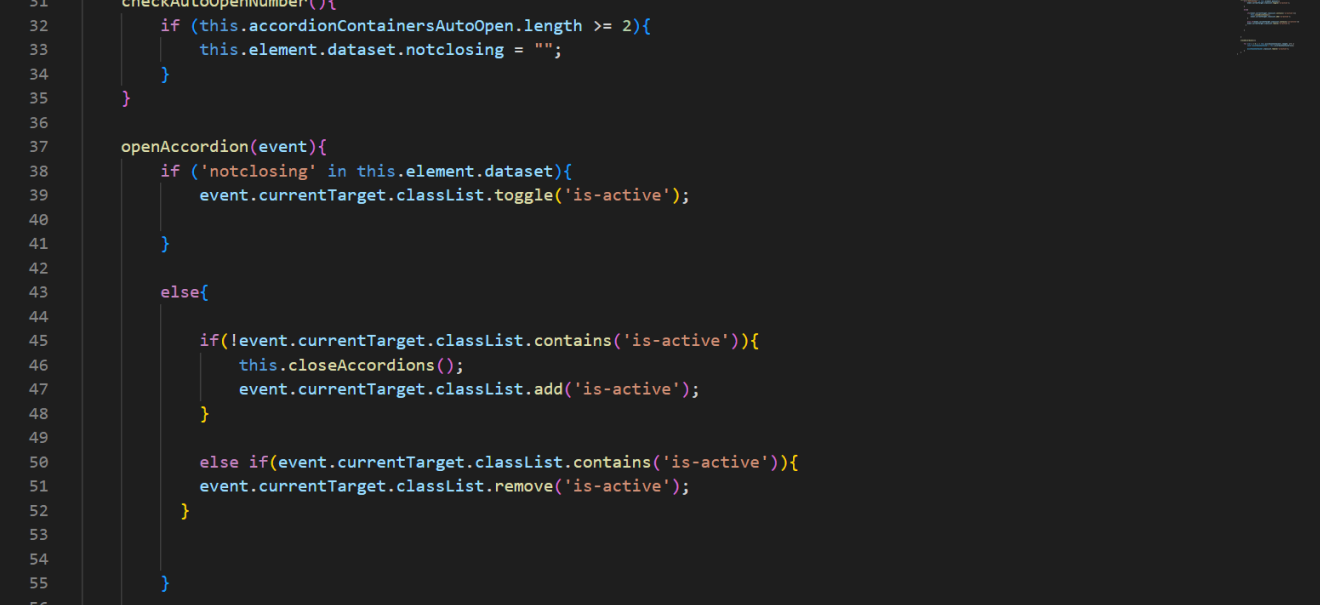
de coder un composant de notre choix par nous-même. J’ai décidé de faire un composant accordéon qui fait apparaitre la réponse à une question lorsqu’on clique dessus
L'organisation de mon projet
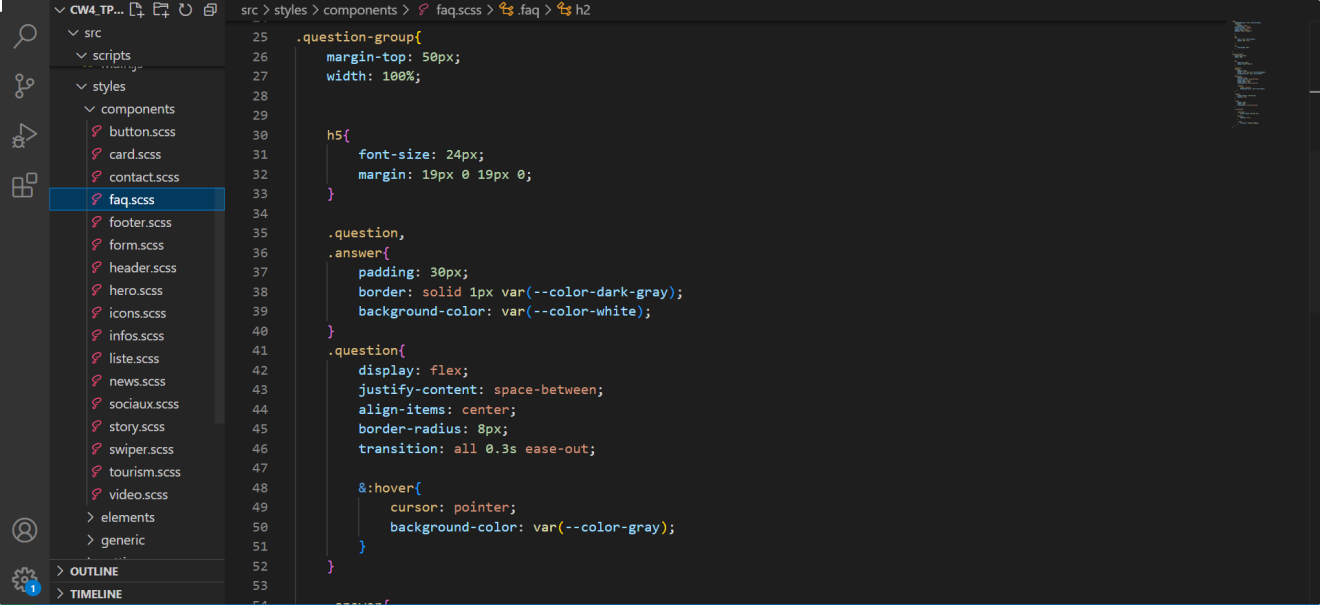
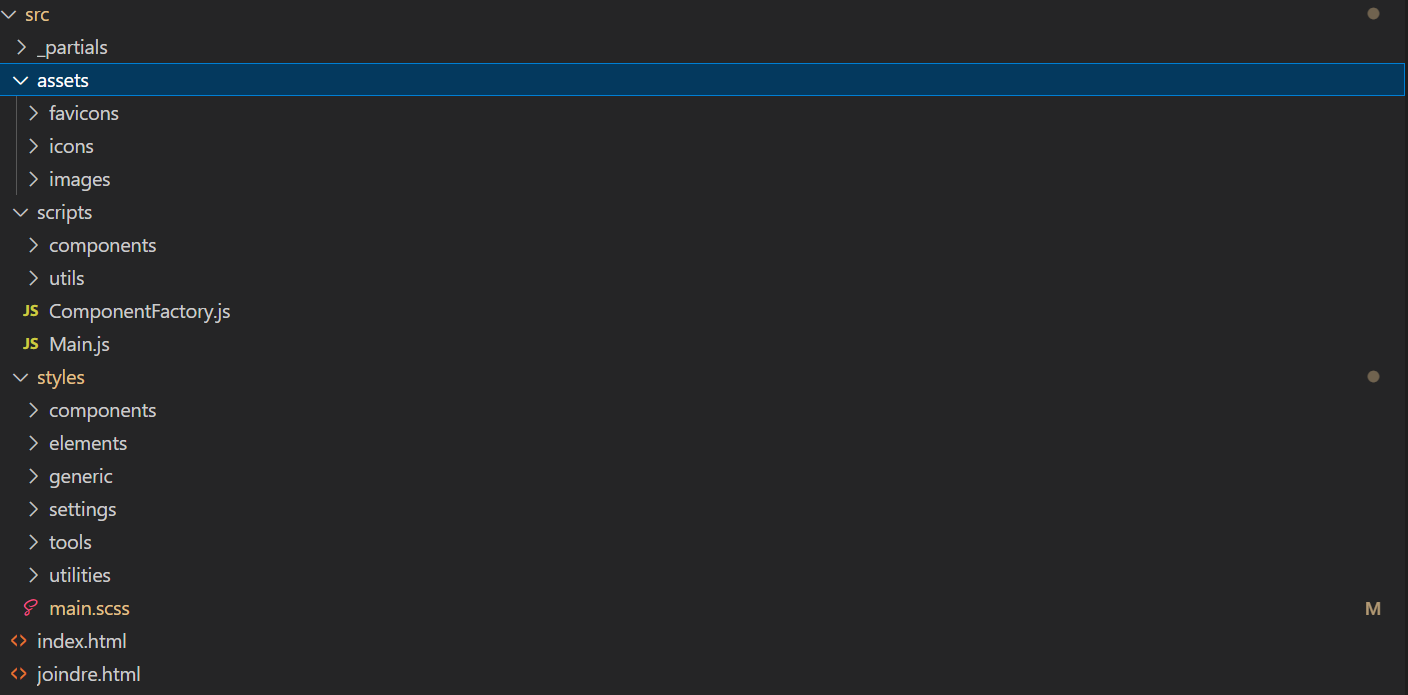
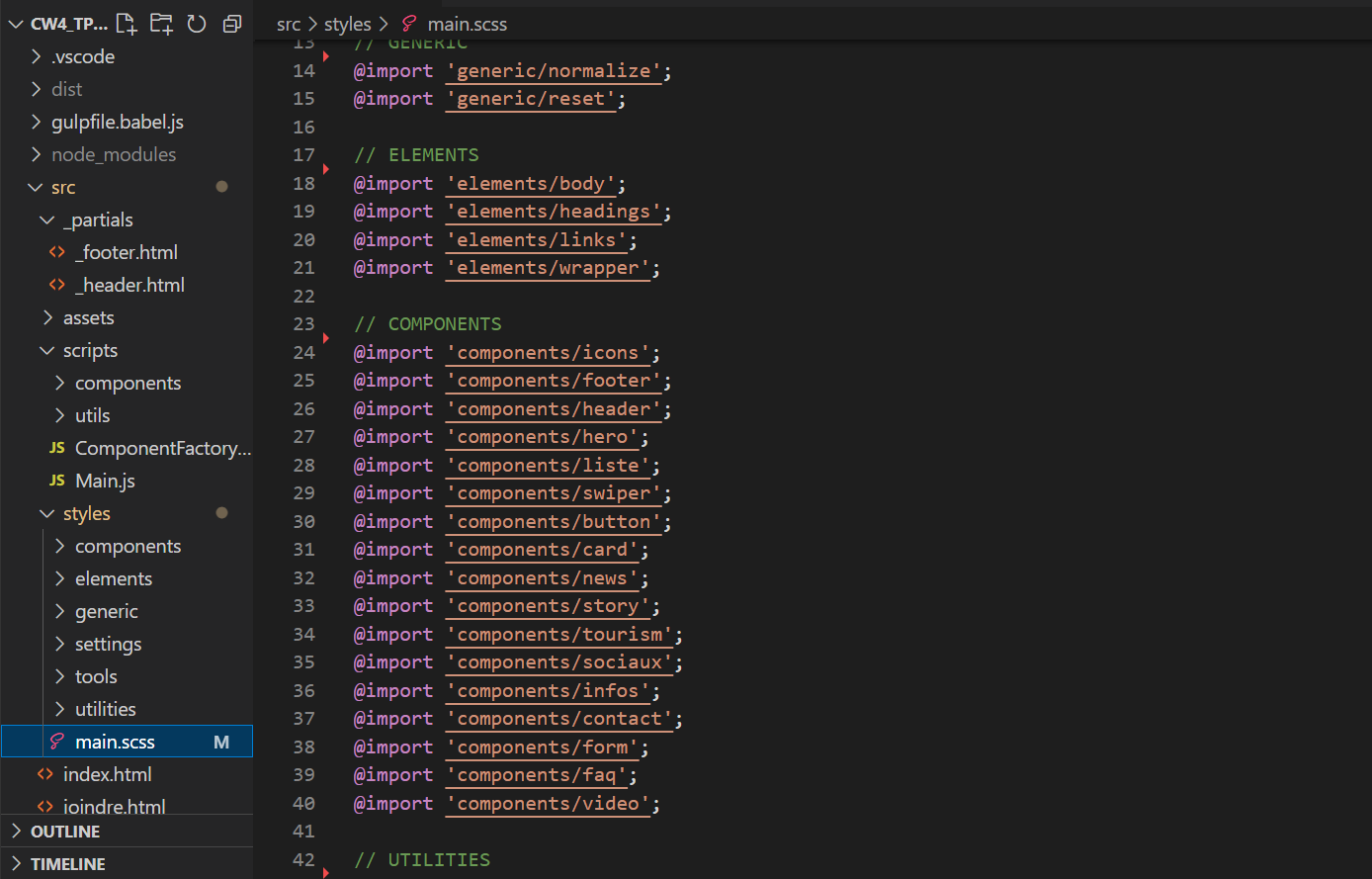
Pour ce projet, j’ai adopté la méthode d’organisation de fichiers apprise à l’ATIM qui consiste à séparer les fichiers CSS dans différents dossiers selon leur fonction et à utiliser un fichier CSS pour chaque élément
important dans le projet, puis de les importer dans un fichier principal. J’utilise aussi les partials pour répéter les éléments qui sont présents dans toutes les pages (Header, Footer)