Résumé et crédits
Ce projet avait pour but de tester nos compétences en HTML CSS et Javascript avec des notions que nous avions appris au cours de la session
en reproduisant une maquette d'un site web pour une convention fictive organisée par la TIM
qui a pour thème un des aspects du multimédia (Développement web, Production vidéo, Design, Montage sonore, etc... )
Pour ce projet, j'ai réalisé la maquette figma dans un cours précédent de design et j'ai codé l'entièreté du HTML CSS et JS pour le site
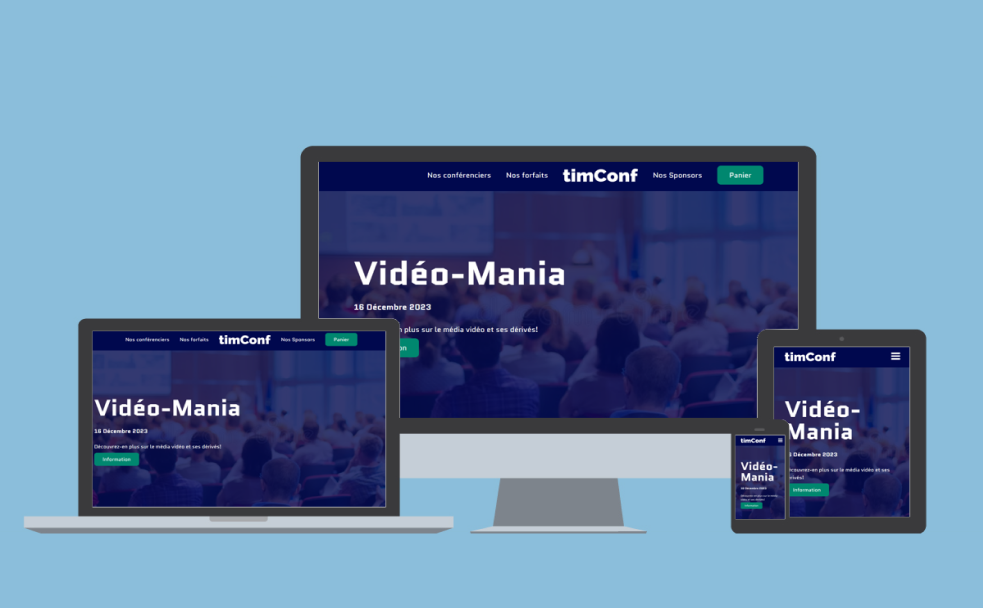
Design du site web
Tout bon site web commence par une maquette efficace. Durant le cours de design, j'ai commencé par intégrer le guide de style du site web en choissisant une palette de couleur et les polices d'écriture.
Ensuite, il fallait construire sa propre version de la maquette en utilisant divers morceaux de wireframe fournis par la professeure. Pour finir, j'ai intégré les différents contenus du site web.
Optant pour une thématique basée sur le montage vidéo.
Page d'accueil
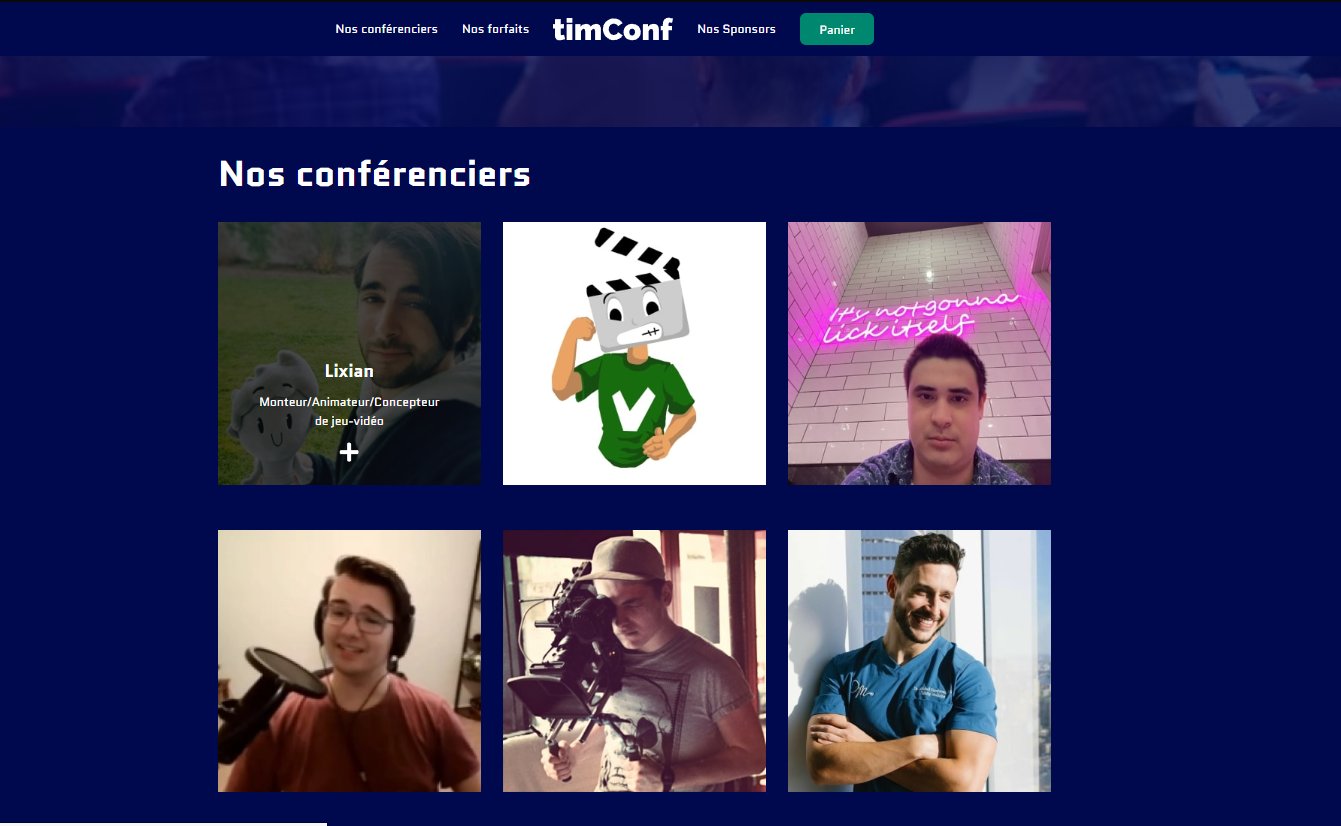
C'est dans la page d'accueil que les éléments principaux de la conférence sont présentés. Une grille de cartes présente les conférenciers présents à l'évènement,
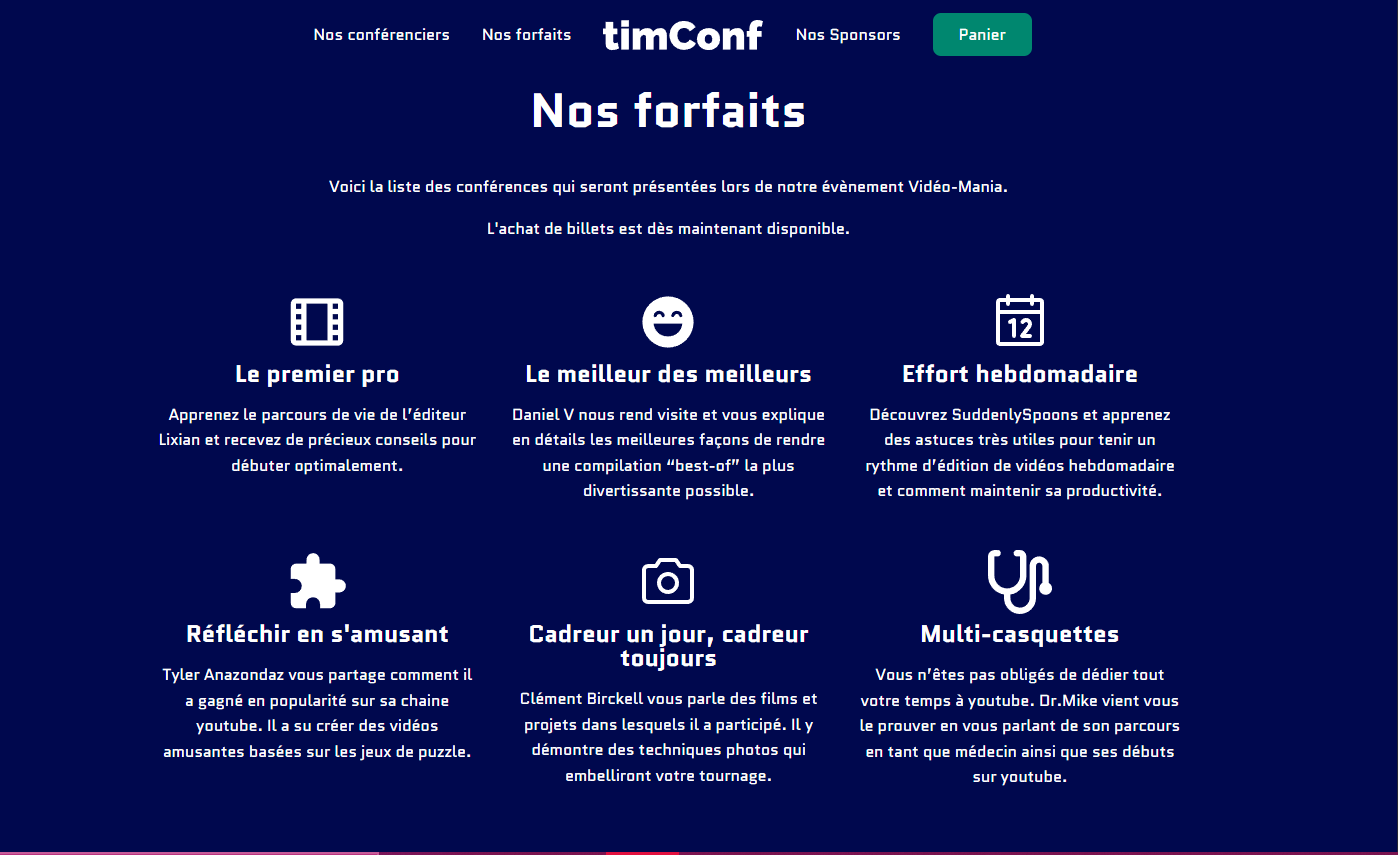
une seconde grille présente les différents forfaits disponible à l'achat pour participer à cet évènement et un carousel montre les différents partenaires qui financent l'évènement.
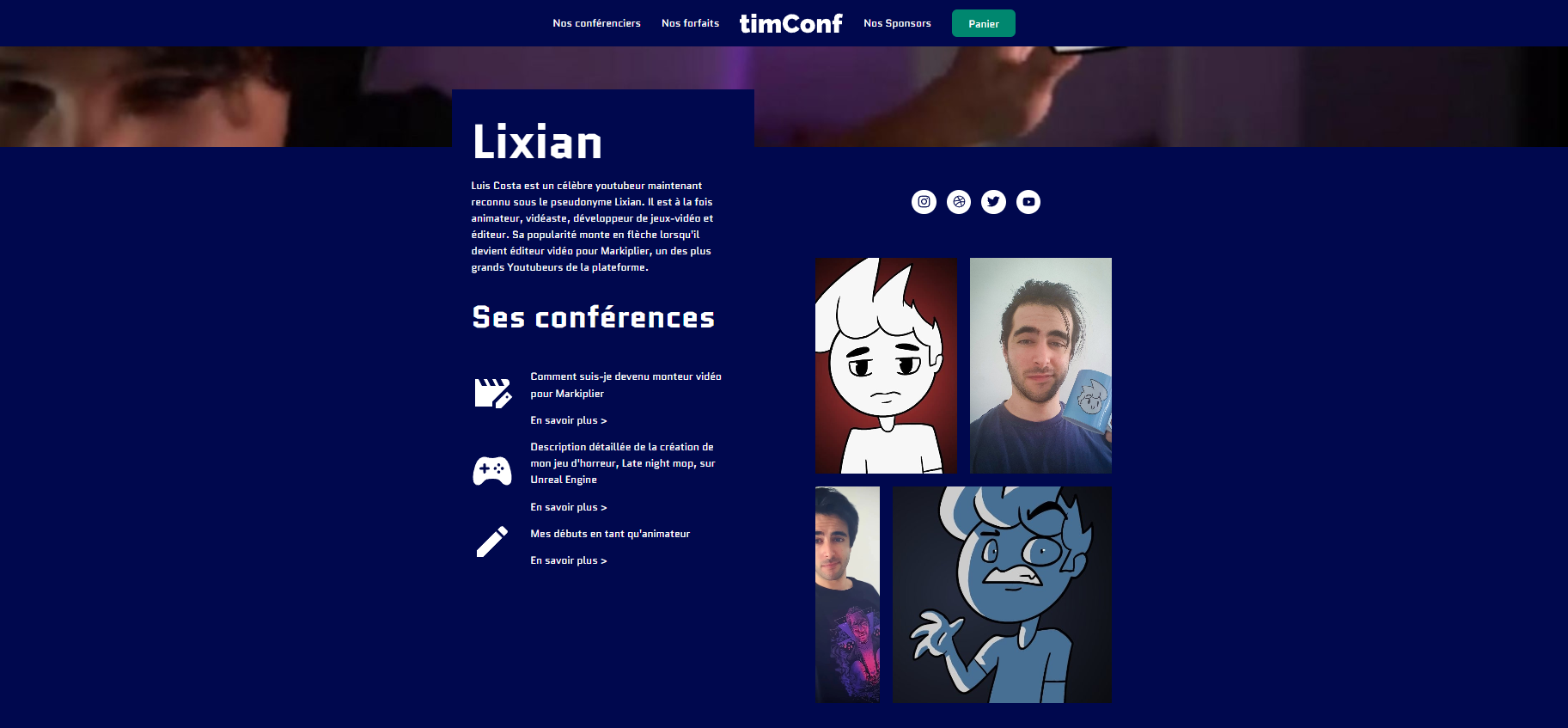
Page d'un conférencier
Cliquer sur un conférencier emmène l'utilisateur sur sa page. Pour ce projet, il fallait faire une page pour un des conférenciers de notre choix.
J'ai choisi Lixian car c'est une personne que j'admire. Les sections de cette page sont un peu plus expérimentales que la page d'accueil avec une page de présentation dont les informations débordent sur le hero
ainsi qu'une galerie photo avec différente taille d'élément de grille pour chaque photo. Ensuite, il y a un carousel présentant les autres évènements ainsi qu'un carousel montrant les cartes des autres conférenciers